|
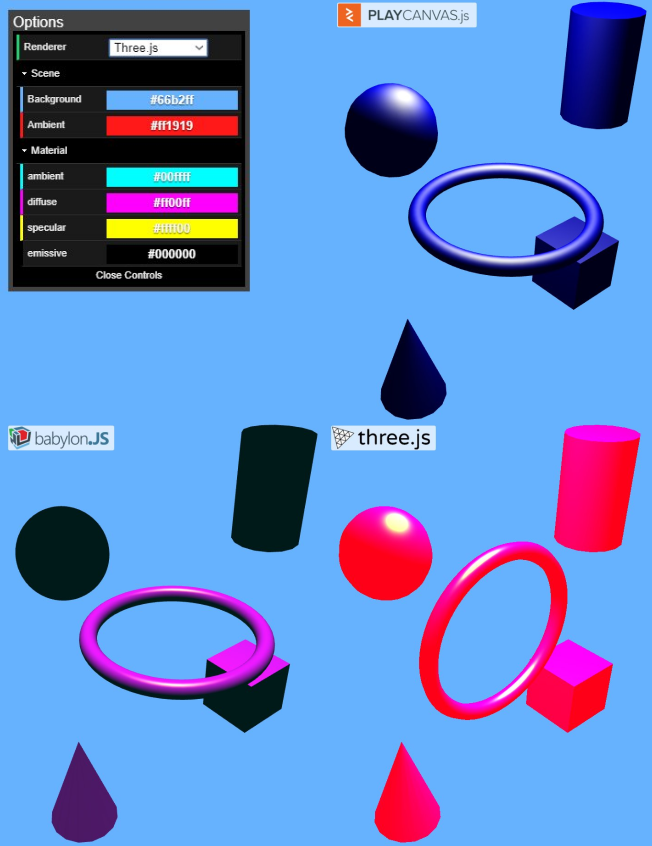
Material viewer for Three.js, Babylon.js and PlayCanvas engine (*WIP*) View (here). A simple, basic material viewer that allows you to set the ambient, diffuse, specular and emissive properties of a material (along with some scene properties), and preview/ compare the results in Three.js, Babylon.js and PlayCanvas engine. |
|
|
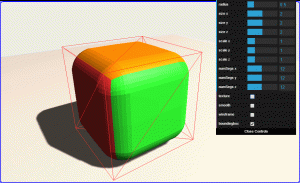
Filleted (curved) Geometry for Three.js View (here). The fillet is generated by pushing all the vertices of a box onto a sphere then offsetting them to form the filleted box. |
|
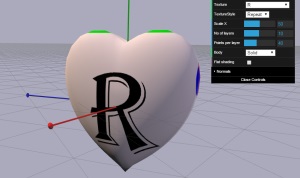
| Have a heart… for all your heart shaped geometry needs Heart Geometry for Three.js Demo showing the various options (here). The geometry is the surface derived from the formula: (2x^2 + y^2 + z^2 – 1)^3 – 0.1x^2z^3 – y^2z^3 (Based on the C implementation by Mateusz Malczak) |
 |
| Heart Geometry for Three.js Simple example (here). |
 |
WebGl Widget – My submission for the second Khronos 2014 Widget contest.
WebGl Christmas – A Babylon.js Christmas “card”.