Ah, yes! FBX, the sodding nightmare that just keeps on giving. I just want to get on and do some programming! Is that too much to ask?!?
Model source Mixamo’s Pearl.fbx (other formats supported: DAE and BVH).
Babylon.js has no built-in support for FBX ![]() , requiring conversion with their
, requiring conversion with their
- exporter for Unity
- standalone exe
- exporter for Blender or
- by exporting from Clara.io.
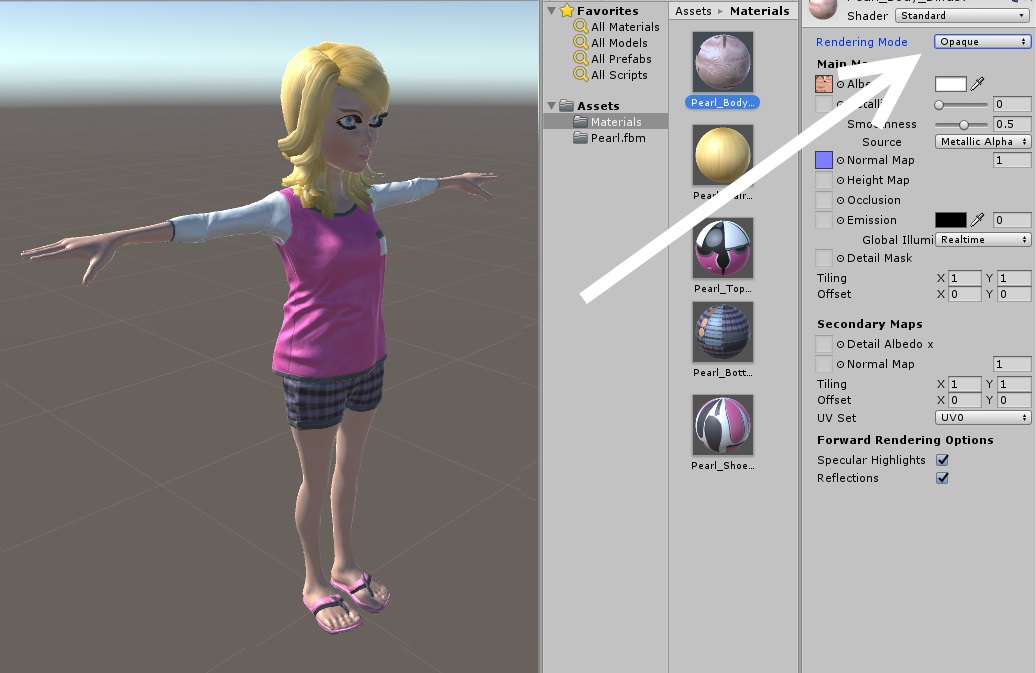
Unity3D ➔ Babylon exporter
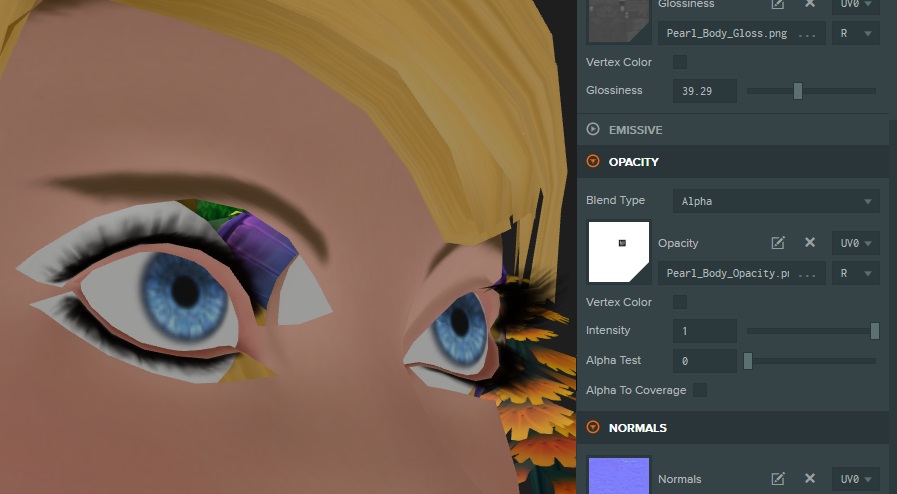
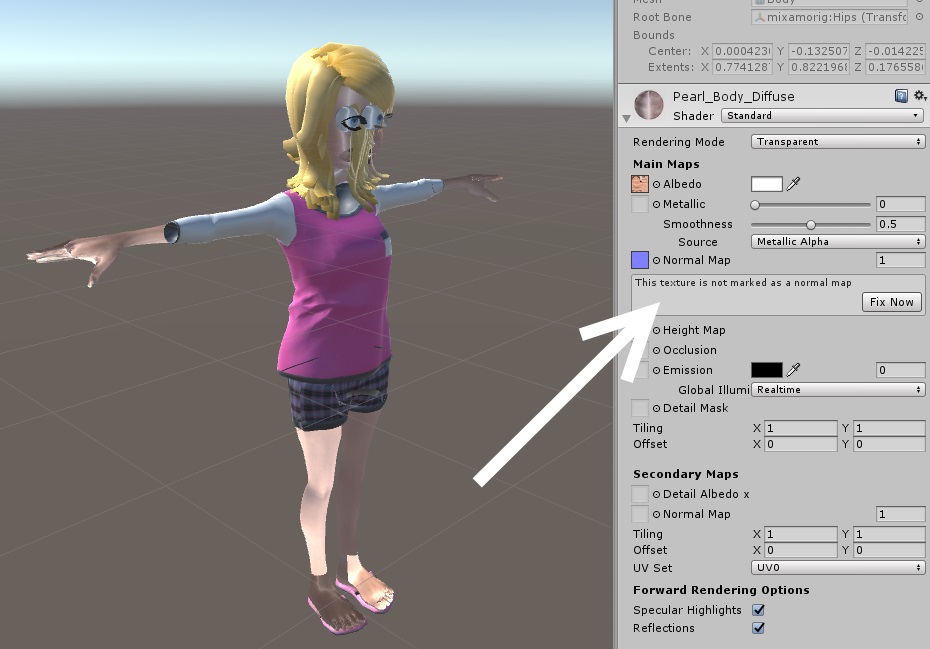
It looks like normals are inverted, clipping is set incorrectly or something similar.

Additionally, the normal map texture needs to be marked as such. Fixing that is only a slight improvement.

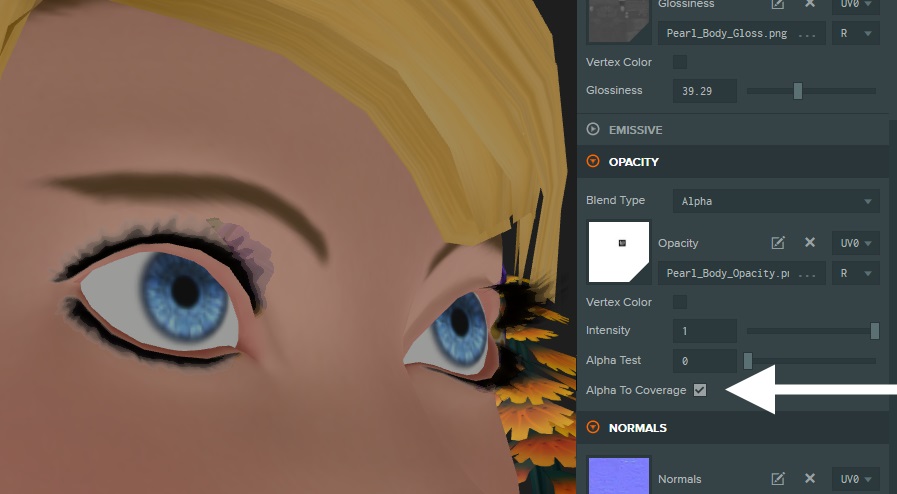
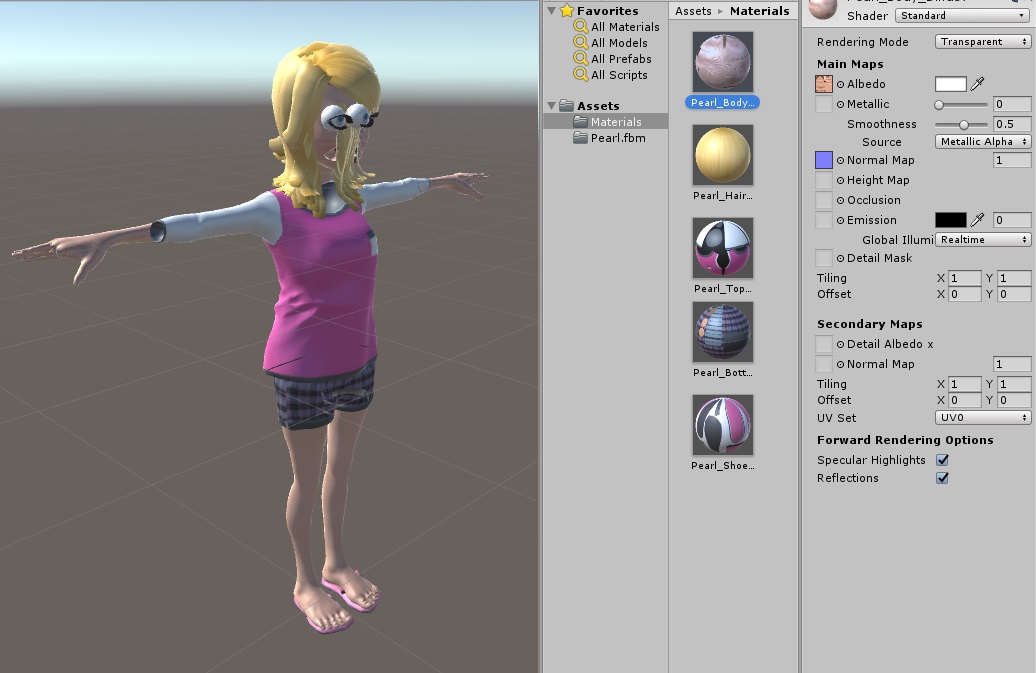
After a bit of research it turns out to be a transparency setting.

Now we’re cooking.
Babylon standalone converter

Nope! It looks inside out.
The import shows similar problems Unity. Unfortunately, despite messing around with normals, winding order and transparency in Babylon, I haven’t been able to rescue the model.
Blender3D ➔ Babylon exporter
The Blender exporter really choked on this model.
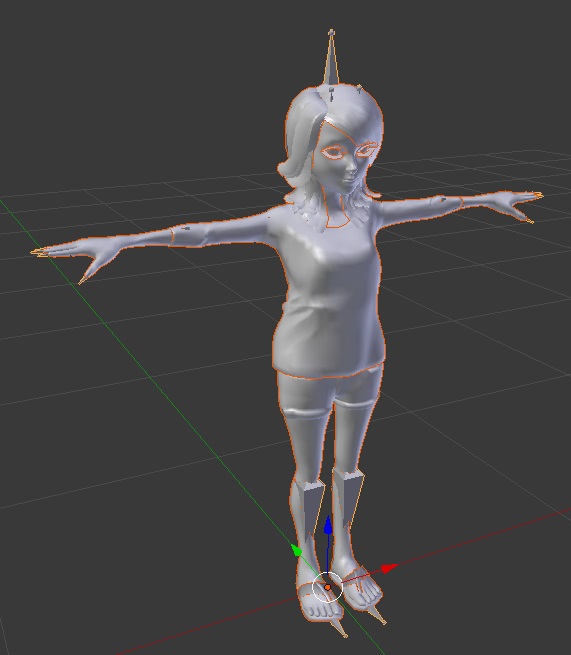
The import looks OK, apart from the missing textures.

Dude! Where’s my textures???
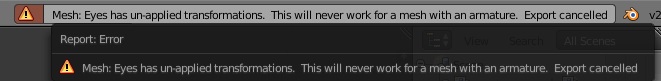
However, it complained about being unable to export due to an armature.

Oh noes!
Once the armature was removed, something was exported.

Lookin’ shady. Too shady.
I’m not a user of Blender (I’m not a fan of it’s idiosyncratic interface, and dammit! I’m a doctor… er, programmer not an artist) so I called time on this abortive effort.
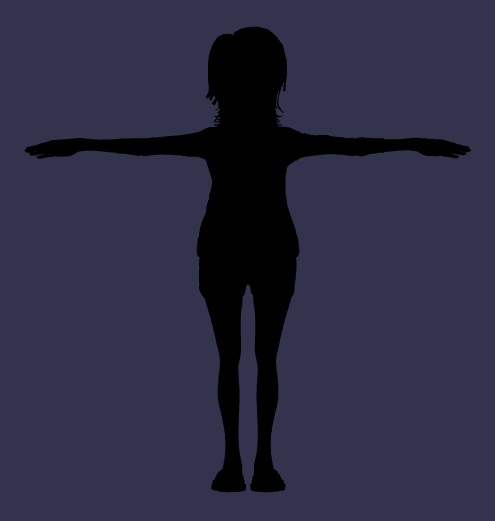
Clara.io
Clara.io doesn’t quite make it. Which is a pity as I really like it.

Eye-balls around the ankles is not a good look
Summary
FBX is a complex and proprietary format, clearly not all APIs can handle all the variations. We should probably be grateful that we get any import functionality.
Ultimately, this is a win. I have at least one viable fall back should PlayCanvas fail. I’m also hoping that the Three.js FBX importer gets the kinks ironed out and comes on line soon.
There is further research to be done, e.g. with glTF and JSON formats.