The project can be found here.
So, another week, another problem to solve.
After working through the wrinkles of importing FBX files (with moderate success), my attention turned to animation and moving my avatar (Pearl) around a scene.
Quite quickly it be apparent that there was one section of the map where she fell straight through apparently solid ground. Oh joy! Time for another fluffing diversion!

Oh noes! And you don’t get the full flicker effect here!
My first impulse was to just plug the gap with some box colliders, but that was the too fiddly and inaccurate, and not a scalable solution.
After some experimentation, the faces of making up the gap seemed to be inverted – if turned over through 180° the collider worked. Perhaps the normals were inverted or the winding order of some of the faces were wrong. After further experimentation, this proved to be no practical use and didn’t lead to any practical solution.
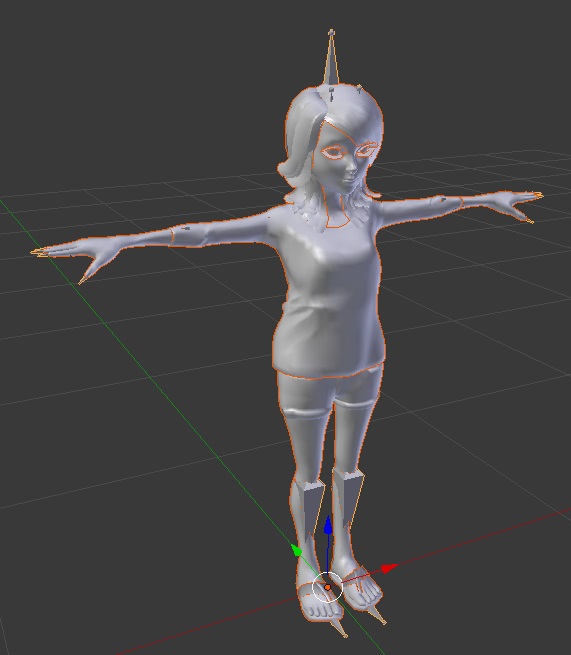
Will Eastcott of PlayCanvas suggested subdivision. Clara.io doesn’t do subdivision automatically, but manually subdividing the faces fixed the problem. Again, manual subdivision is not a practical solution and is only of value in small, limited situations.
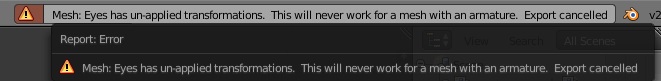
A search to do automatically subdivide lead to Blender.
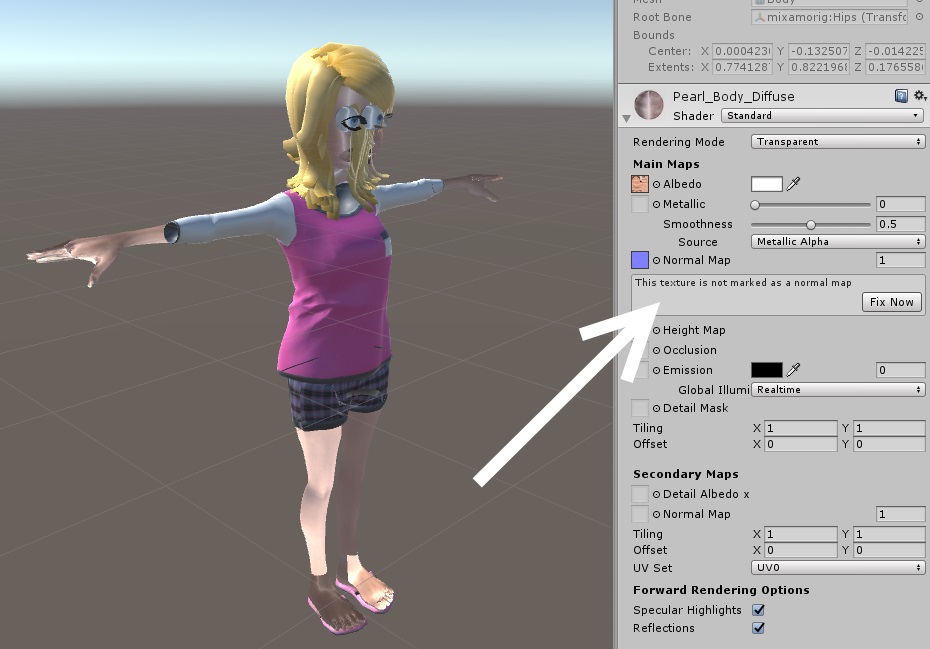
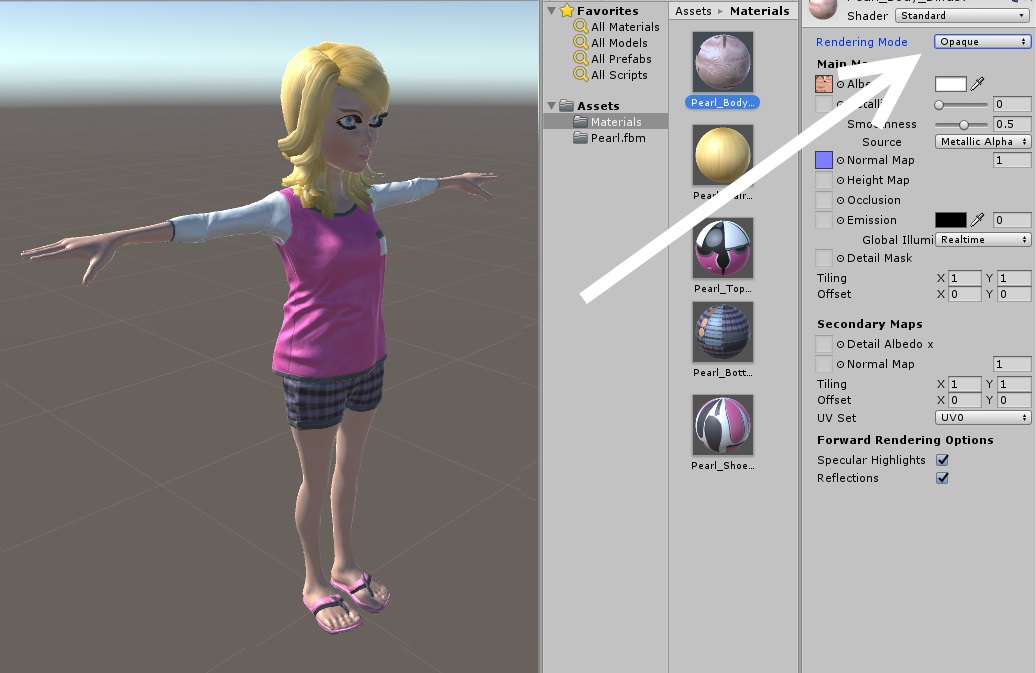
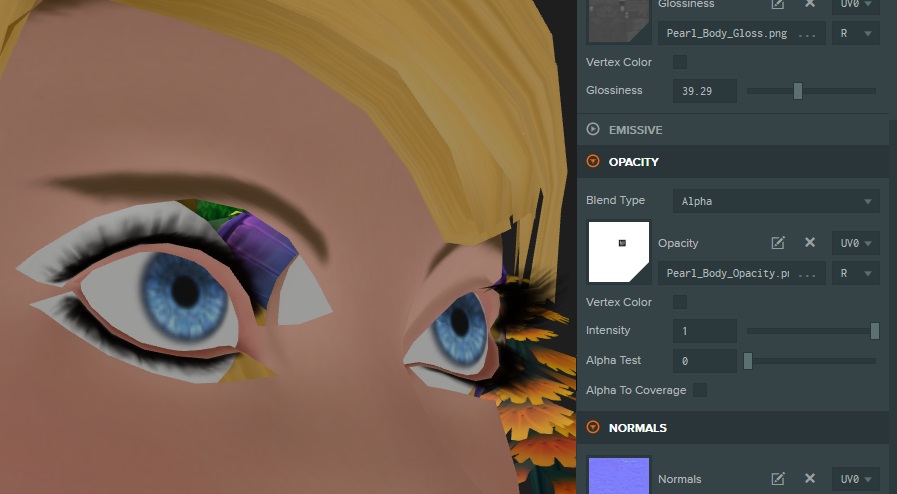
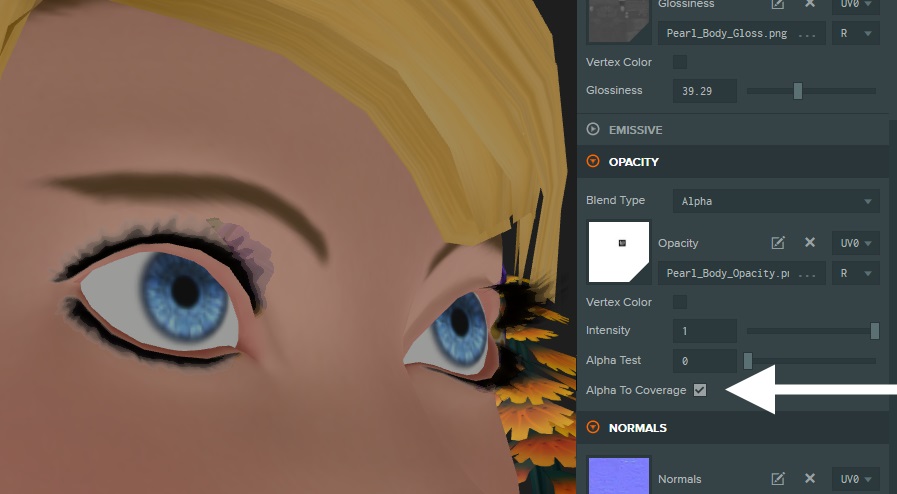
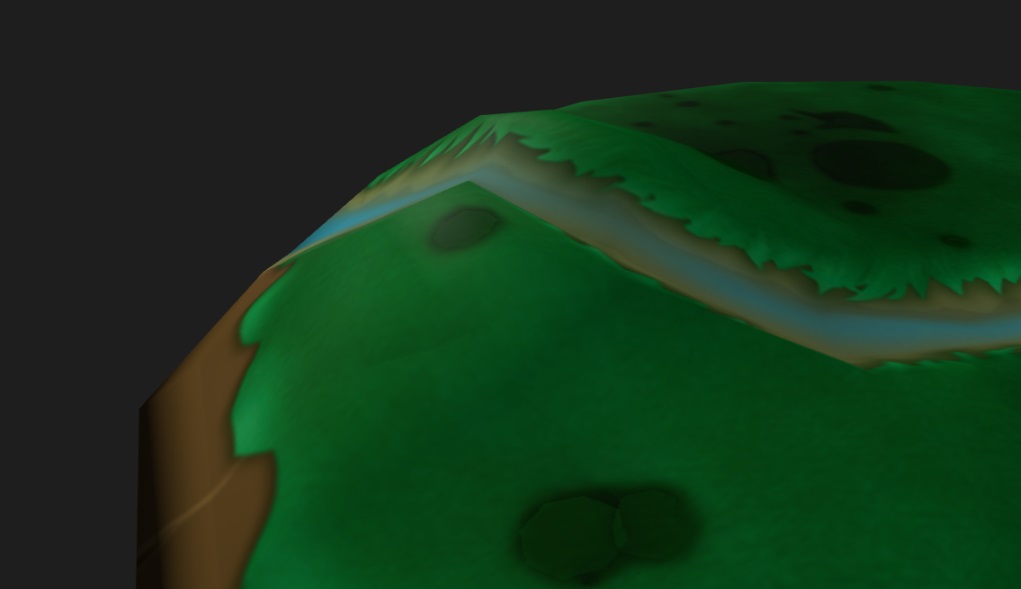
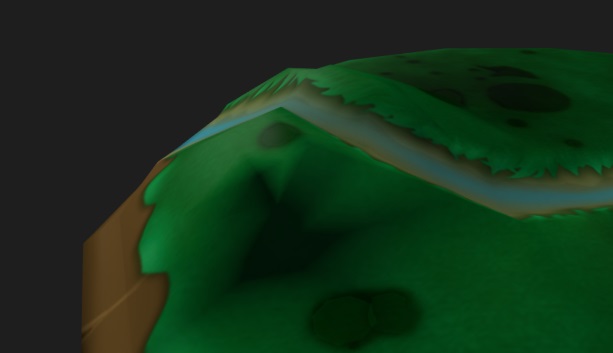
The new model looked like pants as parts were too dark.

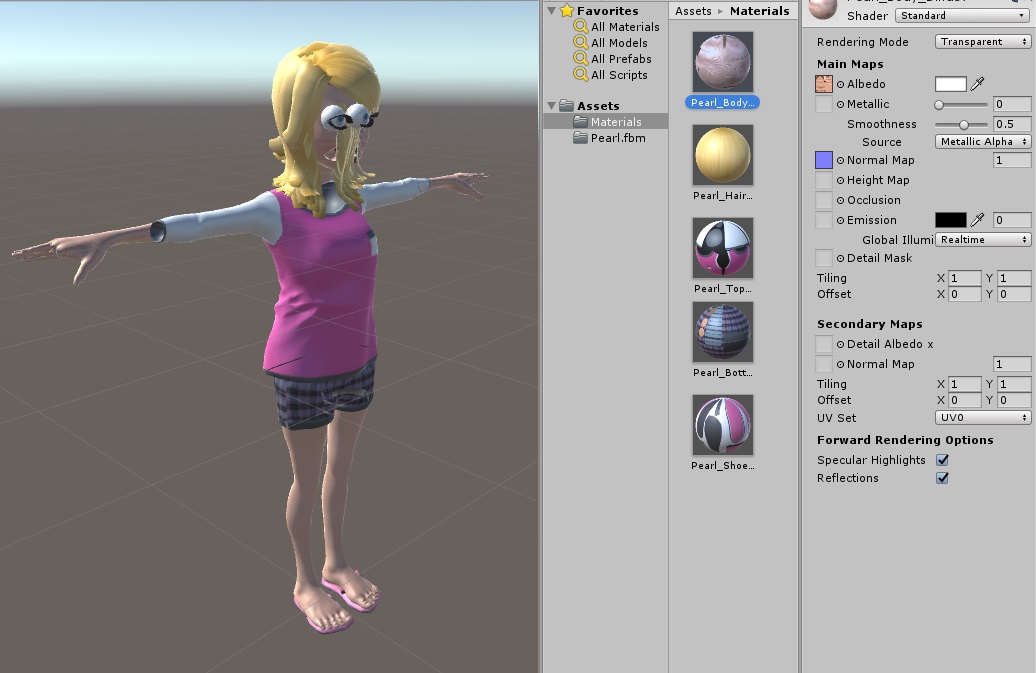
Original

Looking shady.
The exported subdivided mesh seemed to work fine when tested, but not when added back into the original model as a collider. It turned out that the subdivided mesh was scaled and translated.
Back to our scheduled programme
I simplified the collision by using only the base mesh and using cylinders for trees. This also stops Pearl from bouncing off leaves, and allows her to paddle through water.
I added an animated pulsing effect to random shapes for some visual interest.

Summary
If a collision mesh isn’t working properly:
- Subdivide in Blender (Clara.io won’t do it automatically, Maya and Max cost money).
- Test that the subdivided mesh actually works.
- If it looks good use it.
- If it looks like pants, add it to the original as a collision mesh but watch out for changes is scale and position.
Comments
There was a proliferation of PlayCanvas projects to preserve existing work and separate oh, so very many new experiments to test out ideas and such.
I’m having to pick up more than a passing acquaintance with a varied group of tools whether I want to or not. I’m not a fan of Blender, but it looks like the best option in many cases. I’d much prefer Clara.io, but it just doesn’t have all the features I need.